Программирование javascript с нуля – Учебник JavaScript. Книга по JavaScript для начинающих и продолжающих
- Комментариев к записи Программирование javascript с нуля – Учебник JavaScript. Книга по JavaScript для начинающих и продолжающих нет
- Советы абитуриенту
как и с чего начать изучение, основы
образец
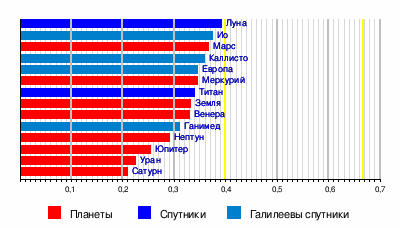
Начинать изучение основ программирования лучше с того языка, со знанием которого вы легко найдете работу. Каждый год индекс TIOBE публикует рейтинг наиболее востребованных технологий, а также динамику роста и падения их популярности.
Исходя из этих данных, можно отследить позиции Javascript и сделать соответствующие выводы: язык хоть и не самый популярный, но стабильно развивающийся. Поскольку количество вакансий на должность frontend-разработчика неуклонно растет, а сфер, где используется Javascript, становится все больше, то начинать советуем именно с него.
Если вы все еще не уверены, что можно выучить Javascript с нуля, то мы предлагаем вашему вниманию статью, которая докажет обратное и словом, и примером.
Javascript: изучение с нуля
Для начала расскажем, что такое Javascript и зачем он нужен.
Javascript – прототипно-ориентированная технология, использующаяся для написания сценариев, выполняемых специальным программным обеспечением.
При переводе на человеческий язык, это вспомогательное звено в цепочке “программное обеспечение – сценарий – выполнение”.
Зачем нужен Javascript? Где используют этот язык программирования? Если надумаете разрабатывать мобильные, десктопные и кроссплатформенные приложения, игры, клиентскую и серверную часть веб-приложений, то милости просим к Javascript. Это действительно многофункциональная технология, которая подходит для разработки многого, если не всего.
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы
Основы Javascript для начинающих: где выучить
Как изучить JavaScript с нуля? Как научиться программировать самостоятельно? Этими вопросами задаются многие начинающие программисты. К счастью, ответ существует, и довольно развернутый.
Вариантов изучения этого языка программиров
zaochnik.ru
уроки с заданиями, примеры и решения
Выберите тему:
В сети Интернет Вы найдете довольно много материалов, посвященных языку. Наш ресурс не предполагает полное изложение информации, касающейся языка. Но JavaScript уроки, изложенные на сайте, наверняка могут быть полезными как для начинающих обучение, так и непосредственно для учителей и преподавателей.
Итак, приступим.
Для начала разберем, javaScript – что это такое и зачем он необходим в html?
Javascript — это алгоритмический язык программирования.
Рассмотрим схему взаимодействие браузера с сервером — клиент-серверную схему. Принцип работы строится на схеме запрос-ответ. Мы вбиваем адрес в строке адреса браузера, браузер отсылает запрос на сервер: «необходим такой-то ресурс». Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Схема хороша, пока на странице необходимо отображать обычные статические данные. Но в современное время страницы максимально интерактивны и позволяют всячески взаимодействовать с сервером. В
Но недостаток схемы в том, что взаимодействие клиент-сервер занимает какое-то время. И если мы хотим сделать интерактивную страницу, которая бы реагировала быстро на действия пользователя, то нам эта схема не подходит. И, кроме того, во многих случаях большинство действий со страницей и ее объектами можно выполнить на компьютере пользователя: например, подсветка пункта по наведению мыши. Зачем для подсветки загружать сервер, заставляя его заново формировать и выдавать страницу? Можно это сделать на клиентском компьютере.
Однако, язык html – декларативный язык, и он не может выполнять алгоритмические конструкции. Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер Netscape Navigator. Назывался язык lifeScript (живой сценарий).
В середине 90 была популярна платформа java. Данный язык был настолько новаторским и популярным, что бытовало мнение, что в скором времени все будут программировать на java. Поэтому программисты Netscape переименовали свой lifeScript в javaScript и сделали синтаксис похожим, позаимствовав некоторые основные конструкции. Однако, javaScript и java — это два совершенно разных языка. В дальнейшем поддержку javaScript добавили и в другие браузеры. Стали разрабатывать и принимать стандарты javaScript (ECMA).
Итак, кратко по истории JavaScript:
- Разработан в Netscape Communications как язык сценариев для обозревателей Netscape Navigator, начиная с версии 2.0 (декабрь 1995 ) (на основе языка Java от Sun Microsystems). Язык LifeScript =>JavaScript
- К разработке подключается корпорация Microsoft, чьи обозреватели Internet Explorer поддерживают JavaScript, начиная с версии 3.0. В Internet Explorer JavaScript носит название Jscript
- В июне 1997 г. была принята первая версия стандарта под названием ECMAScript (ECMA-262) – официальное название JavaScript.
labs.org.ru
JavaScript для начинающих | Введение

Это вводный курс по JavaScript для начинающих. В плане очередности это третий по счету предмет, который необходимо знать грамотному веб-разработчику. Первые два — это HTML и CSS, разумеется. Вэлкам!
Язык сценариев JavaScript был разработан Бренданом Эйхом (Brendan Eich) в 1995 году, как одно из расширений для браузера Netscape Navigator 2.0, о котором мало уже кто помнит. Но сам язык живет и процветает.
В отличие от HTML и CSS это уже настоящий язык программирования. Можно сказать, что HTML и CSS — это только цветочки, а вот JavaScript — такие себе ягодки ягодки. Различаются они принципиально. HTML — банально разметка (или иначе — структура сайта), а CSS — внешний вид этой разметки. А вот JavaScript позволяет создавать именно программы, которые предписывают компьютеру пользователя выполнять активные действия.
Поэтому, если вы еще не знаете даже таких простых вещей, как HTML и CSS, то за JavaScript вам браться явно рановато.
Но пугаться не стоит. В отличие от старших братьев, типа Java или C++, JavaScript довольно простой язык. Освоить его может любой начинающий веб-разработчик. Во всяком случае, научиться им пользоваться совсем не трудно.
Программы, которые создаются на JavaScript, называются сценариями или скриптами. Следует четко понимать, что сценарии эти выполняются только на компьютере пользователя, а не где-то в сети. Поэтому во многом они зависят от настроек того же браузера, которые выставил у себя пользователь. Если он намеренно отключил у себя работу скриптов, то они попросту не сработают.
Зачем нужен JavaScript?

Зачем вообще использовать какие-то скрипты на стороне пользователя? Ключевое слово здесь — обработка событий. Таким событием может стать, например, клик по кнопке в форме отправки данных. Для этого предусмотрены специальные атрибуты, начинающиеся с on.
Примеры таких атрибутов:
onclick — одиночный щелчок мышью;
onmouseover — размещение курсора мыши в области, которую занимает какой-либо элемент страницы;
onfocus — выделение (фокусировка) элемента. Например, поля формы, куда установлен курсор.
Окей, скажете вы, а зачем использовать какой-то JavaScript для обработки той же формы? Есть же php для этого. Заполнил, что требуют, и отправил себе с миром.
Все верно, JavaScript не обрабатывает данные, это делает php на удаленном сервере.
Но что если пользователь не все заполнил? Если, к примеру, пропустил обязательные поля, помеченные звездочкой * . Что тогда? Тогда с сервера к нему прилетит новая страница, на которой будет написано, какой он лох.
Принципиальная разница тут вот в чем: без использования JavaScript при отправке формы запрос будет в любом случае отправлен на удаленный сервер, даже если форма заполнена неправильно или не полностью. И от сервера будет получен ответ с ошибкой. Пользователю придется все вводить заново. И так каждый раз. А если применить JavaScript, то страница с формой не будет отправлена на сервер до тех пор, пока пользователь не введет правильные данные.
То есть, скрипт, как говорится, «не отходя от кассы», прямо в браузере пользователя проверит форму и выдаст сообщение в случае неправильного или недостаточного ее заполнения. Здесь он выступает как контролирующий орган.
Согласитесь, что это гораздо удобнее, занимает меньше времени и, безусловно, съедает меньше трафика. А в случае с мобильным подключением к сайту это тем более существенно.
Таким образом, сценарии JavaScript — это удобные помощники, которые не только проверяют введенные данные, но и выполняют еще массу полезных действий на стороне пользователя. Взять, к примеру, те же выпадающие списки меню или сворачиваемые окна, всевозможные слайдеры и эффектные галереи картинок, подсветка активных полей формы или всплывающие подсказки на страницах сайта и многое другое.
Продвинутый читатель скажет:
— Ха! Так это же все можно сделать и на чистом CSS3 без всяких скриптов!
Согласен, кроме слова «все». Все да не все. Всякие свистелки и перделки можно и на чистом CSS3 сотворить, но проверить правильность заполнения формы CSS никак не может. А кроме этого существует еще тысячи способов использовать скрипты JavaScript для более серьезных вещей. Иначе умные люди не стали бы впихивать JavaScript в тот же Bootstrap или создавать мегаполезную библиотеку скриптов jQuery.
Как включить JavaScript в страницу сайта

Существует несколько вариантов подключения JavaScript на страницах сайта.
1. Небольшой код JavaScript можно внедрить непосредственно в тегах HTML. Например, следующий код будет выводить в поле формы текст «Ведите ваш E-mail», который при установке туда курсора будет автоматически исчезать, чтобы не мешать пользователю:
<input type="text" value="Введите ваш E-mail" onblur="if(this.value=='') {this.value='Введите ваш E-mail';}" onfocus="if(this.value=='Введите ваш E-mail') {this.value='';}" />
Как видите, нигде специально не обозначено, что это JavaScript, но браузеры это понимают и обрабатывают соответственно написанным командам.
Однако JavaScript активно использует те же символы, что применяются в HTML. Например, угловые скобки или прямые кавычки. Чтобы браузер не ошибся в интерпретации этих знаков, обычно сценарии записываются между специальными тегами:
<script></script>
2. Чуть более крупный код сценария JavaScript можно добавить непосредственно в том месте страницы, где ему надлежит срабатывать. Как было указано выше, его мы обрамляем тегами <script></script>.
Но это не всегда удобно, а в некоторых случаях и чревато.
К примеру, если пользователь отключил в своем браузере работу скриптов, то страница может «зависнуть» на этом месте и не загрузиться полностью. Поэтому обычно рекомендуется размещать скрипты в самом низу страницы перед закрывающим тегом </body>. В этом случае, даже если скрипт не сработает, то сама страница загрузится целиком и без лишних задержек.
3. Самый правильный способ подключения скриптов JavaScript — это вынести их в отдельный файл с расширением .js и подключить к странице посредством ссылки, как и в случае с листом стилей CSS, вынесенным в отдельный файл. Пример:
<script src="myscript.js"></script>
Кстати, подключать его тоже рекомендуется в самом низу страницы перед закрывающим тегом </body>. Это ускоряет загрузку страниц в целом.
На этом ознакомительный экскурс в JavaScript заканчиваем. В следующий раз напишем наш первый сценарий на этом замечательном языке. Подпишитесь на обновления блога Вебсовет, чтобы ничего не пропустить!
Автор: Игорь Квентор
www.websovet.com
www.websovet.com
JS для начинающих. Урок 0: Введение
Здравствуйте, уважаемые читатели моего блога. У меня для вас отличная новость. С сегодняшнего дня я начинаю публиковать для вас уроки по JavaScript. Курс этих уроков будет начинаться с самых основ и для их изучения вам не потребуется никаких знаний в области программирования, за исключением знакомства с HTML и СSS.
С содержанием моего курса «JavaScript для начинающих» можно ознакомиться здесь. Уроки будут выходить постепенно, примерно по 2-3 урока в неделю, поэтому чтобы не пропустить их, рекомендую вам подписаться на обновления блога.
Эта вводная лекция подготовит вас к началу обучения и расскажет, что, собственно, вы собираетесь учить.
Для чего нужен JavaScript
Наиболее часто этот язык используют для придания интерактивности веб-страницам. Скрипт, исполняемый браузером, может изменять, добавлять и удалять содержимое страницы при возникновении какого-либо события. В результате страница может реагировать на действия пользователя. JavaScript в этой области его применения очень часто называют клиентским, тем самым, подчёркивая, что код исполняется на стороне клиента, а не на сервере, как, например, код написанный на PHP. В последующем курсе лекций я буду рассматривать именно клиентский JavaScript.
Существуют и другие области применения этого языка. Он, например, используется в WSH для автоматизации выполнения рутинных операций пользователя. Существует также фреймворк Node.js, позволяющий выполнять js-код на сервере.
JavaScript – интерпретируемый язык программирования
В отличие от компилируемых языков программирования, таких как C++, С# и Java JavaScript не преобразовывается компилятором в машинный код или байт-код — он выполнятся в таком виде, каким его написал программист.
JavaScript – объектно-ориентированный язык программирования
Это значит, что с его помощью можно описывать объекты, которые могут быть как математическими абстракциями, такими как точка, прямоугольник или прямая, так и реально существующие предметы.
Как учить JavaScript
Изучение любого языка программирования невозможно без практики, поэтому, как только вы овладеете самыми основами синтаксиса, вы должны начать писать простые скрипты.
Для этого вам понадобится редактор кода и браузер. Лично я рекомендую вам Notepad++ — очень лёгкий и простой в использовании редактор кода.
Напоследок хочется пожелать вам успехов в изучении этого удивительного и, безусловно, нужного для любого веб-программиста языка. Ждите следующей лекции.
true-coder.ru
Язык программирования JavaScript: информация для начинающих
Программирование – это не просто способ заработать большие деньги и даже не совсем умственный труд. Это возможность понять, из чего состоит окружающий мир, разложить его на мелкие частички, а затем заново собрать, руководствуясь собственной логикой и знаниями.
Языки программирования – это только лишь инструмент, с помощью которого человек строит правила в созданных системах.
Интернет представляет собой массу возможностей, за которые ухватываются светлые и предприимчивые умы. Конечно, веб-разработка тоже имеет свои инструменты для воплощения идей в жизнь. Один из них – язык программирования JavaScript, о котором и пойдёт речь в данной статье:
Общая информация
Многие люди, даже не имеющие никакого отношения к IT-сфере, слышали слово Java. Революционный независимый от платформ язык, на котором активно пишут приложения для мобильных систем. Он был разработан перспективной компанией Sun, которая затем перешла «под крыло» Oracle. Но ни та, ни другая компании не имеют никакого отношения к JavaScript:
От Sun потребовалось лишь разрешение на использование части названия. Удивительно, но JavaScript вообще не принадлежит ни одной фирме.
При написании веб-приложений, программирование на JavaScript используется наиболее часто. Если кратко перечислить ключевые особенности данного языка, то следует выделить следующее:
- Объектно-ориентированность. Выполнение программы представляет собой взаимодействие объектов;
- Приведение типов данных проводится автоматически;
- Функции выступают объектами базового класса. Эта особенность делает JavaScript похожим на многие функциональные языки программирования, такие как Lisp и Haskell;
- Автоматическая очистка памяти. Так называемая, сборка мусора делает JavaScript похожим на C# или Java.
Если говорить о сути применения JavaScript, то этот язык позволяет «оживлять» неподвижные страницы сайтов с помощью кода, который можно запустить на исполнение (так называемые, скрипты). То есть, можно провести аналогию с мультфильмами, где html и css– это прорисованные герои, а JavaScript – это то, что заставляет их двигаться.
Если говорить о синтаксисе JavaScript, то ему присущи следующие особенности:
- Регистр важен. Функции с названиями func() и Func() – совершенно разные;
- После операторов необходимо ставить точку с запятой;
- Встроенные объекты и операции;
- Пробелы не учитываются. Можно использовать сколько угодно отступов, а также переводов строки, чтобы оформить свой код.
Простейший код на JavaScript выглядит следующим образом:
Сфера применения
Для того чтобы понять, зачем нужен JavaScript, и насколько необходимо его изучение, следует выделить некоторые области, в которых применяется данный язык программирования.
- Разработка веб-приложений. Хотите установить простой счетчик, организовать передачу данных между формами или поместить на своем сайте игру? Тогда JavaScript выступит верным помощником в этом деле;
- «Активное участие» в AJAX. Эта технология позволила значительно ускорить работу приложений, осуществляя обмен данными с сервером в «фоновом» режиме:
- Операционные системы. Возможно, кто-то не знал, но Windows, Linux и Mac имеют своих браузерных конкурентов, львиная доля кода которых написана на JavaScript;
- Мобильные приложения;
- Сфера обучения. Любая программистская специальность в университете включает в себя изучение JavaScript в том или ином объеме. Это обусловлено тем, что язык изначально разрабатывался для не очень сильных программистов. Уроки JavaScript логически вплетаются в базовый курс HTML, поэтому освоение проходит достаточно просто.
Преимущества и недостатки
Не стоит думать, что JavaScript – это какая-то панацея от всех проблем, и каждый программист с улыбкой на лице пользуется этим языком. Всё на свете имеет свои положительные и отрицательные стороны. Для начала, отметим недостатки.
- Необходимость обеспечивать кроссбраузерность. Раз уж JavaScript выступает как интернет-технология, то приходится мириться с правилами, которые устанавливает всемирная паутина. Код должен корректно выполняться во всех, или хотя бы самых популярных, браузерах;
- Система наследования в языке вызывает трудности в понимании происходящего. В JavaScript реализовано наследование, основанное на прототипах. Люди, изучавшие другие объектно-ориентированные языки программирования, привыкли к привычному «класс потомок наследует родительский класс». Но в JavaScript такими вещами занимаются непосредственно объекты, а это не укладывается в голове;
- Отсутствует стандартная библиотека. JavaScript не предоставляет никаких возможностей для работы с файлами, потоками ввода-вывода и прочими полезными вещами;
- Синтаксис в целом затрудняет понимание. Красота кода – явно не конёк JavaScript, но главное правило программистов соблюдено: «Работает? Не трожь!».
Теперь стоит отметить некоторые преимущества
- JavaScript предоставляет большое количество возможностей для решения самых разнообразных задач. Гибкость языка позволяет использовать множество шаблонов программирования применительно к конкретным условиям. Изобретательный ум получит настоящее удовольствие;
- Популярность JavaScript открывает перед программистом немалое количество готовых библиотек, которые позволяют значительно упростить написание кода и нивелировать несовершенства синтаксиса;
- Применение во многих областях. Широкие возможности JavaScript дают программистам шанс попробовать себя в качестве разработчика самых разнообразных приложений, а это, безусловно, подогревает интерес к профессиональной деятельности.
Не стоит обращать внимание на то, что минусов получилось больше, чем плюсов. JavaScript прочно закрепился в своей нише, и никакая критика его оттуда на данный момент не выбьет.
Для тех, кто хочет изучать
Сложный и длинный путь предстоит тем, кто решил основательно изучить JavaScript. Для начинающих существуют базовые рекомендации, следуя которым, можно значительно упростить свое обучение.
- Прежде всего, HTML. Нельзя начинать делать что-либо для интернета без основы основ. Каскадные таблицы стилей (CSS) также очень сильно пригодятся;
- Использовать новую литературу. Программирование – это не физика, законы которой нерушимы, а новые учебные пособия – это урезанные старые. IT-технологии постоянно развиваются, и не стоит пренебрегать полезными обновлениями;
- Стараться самостоятельно писать все участки программы. Если что-то ну совсем не получается – можно позаимствовать чужой код, но лишь предварительно уяснив для себя каждую строчку;
- Отладка – ваш верный друг. Быстро находить ошибки – один из важнейших моментов в программировании;
- Не игнорируйте нормы форматирования. Конечно, код не станет лучше или хуже от разного количества отступов и пробелов, но легкость чтения и понимания программистом – тоже немаловажный момент. Код, приведенный ниже? очень трудно воспринимается, особенно если вы не его автор:
- Имена переменных должны иметь лексическое значение. В процессе написания простых программ это кажется вовсе не важным, но когда количество строк кода переваливает за тысячу – все черти ломают ноги;
- Комментируйте. Этот пункт вдогонку к предыдущему;
- Наблюдайте за опытными людьми. Видеоуроки дают возможность увидеть создание программ. Это даже лучше, чем лекции в университете, ведь запись можно в любой момент остановить и повторить снова;
- Будьте в курсе всех новостей. Отслеживание всего нового и свежего даст возможность ощущать себя «в гуще событий», а это подталкивает к покорению собственных вершин.
Таким образом, можно утверждать, что JavaScript получил широкое распространение в сфере веб-программирования, вобрав в себя возможности объектно-ориентированных и функциональных языков. Несмотря на несколько неудобный синтаксис, JavaScript активно применяется в учебных программах.
Для новичков важно помнить, что язык – это всего лишь инструмент, а главное в программировании – мысль.
www.internet-technologies.ru
Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, почему именно он, и какие еще технологии существуют, кроме JavaScript.
JavaScript изначально создавался для того, чтобы сделать web-странички «живыми». Программы на этом языке называются скриптами. В браузере они подключаются напрямую к HTML и, как только загружается страничка – тут же выполняются.
Программы на JavaScript – обычный текст. Они не требуют какой-то специальной подготовки.
В этом плане JavaScript сильно отличается от другого языка, который называется Java.
Почему JavaScript?
Когда создавался язык JavaScript, у него изначально было другое название: «LiveScript». Но тогда был очень популярен язык Java, и маркетологи решили, что схожее название сделает новый язык более популярным.
Планировалось, что JavaScript будет эдаким «младшим братом» Java. Однако, история распорядилась по-своему, JavaScript сильно вырос, и сейчас это совершенно независимый язык, со своей спецификацией, которая называется ECMAScript, и к Java не имеет никакого отношения.
У него много особенностей, которые усложняют освоение, но по ходу учебника мы с ними разберёмся.
JavaScript может выполняться не только в браузере, а где угодно, нужна лишь специальная программа – интерпретатор. Процесс выполнения скрипта называют «интерпретацией».
Компиляция и интерпретация, для программистов
Для выполнения программ, не важно на каком языке, существуют два способа: «компиляция» и «интерпретация».
- Компиляция – это когда исходный код программы, при помощи специального инструмента, другой программы, которая называется «компилятор», преобразуется в другой язык, как правило – в машинный код. Этот машинный код затем распространяется и запускается. При этом исходный код программы остаётся у разработчика.
- Интерпретация – это когда исходный код программы получает другой инструмент, который называют «интерпретатор», и выполняет его «как есть». При этом распространяется именно сам исходный код (скрипт). Этот подход применяется в браузерах для JavaScript.
Современные интерпретаторы перед выполнением преобразуют JavaScript в машинный код или близко к нему, оптимизируют, а уже затем выполняют. И даже во время выполнения стараются оптимизировать. Поэтому JavaScript работает очень быстро.
Во все основные браузеры встроен интерпретатор JavaScript, именно поэтому они могут выполнять скрипты на странице. Но, разумеется, JavaScript можно использовать не только в браузере. Это полноценный язык, программы на котором можно запускать и на сервере, и даже в стиральной машинке, если в ней установлен соответствующий интерпретатор.
Поговорим о браузерах
Далее в этой главе мы говорим о возможностях и ограничениях JavaScript именно в контексте браузера.
Современный JavaScript – это «безопасный» язык программирования общего назначения. Он не предоставляет низкоуровневых средств работы с памятью, процессором, так как изначально был ориентирован на браузеры, в которых это не требуется.
Что же касается остальных возможностей – они зависят от окружения, в котором запущен JavaScript. В браузере JavaScript умеет делать всё, что относится к манипуляции со страницей, взаимодействию с посетителем и, в какой-то мере, с сервером:
- Создавать новые HTML-теги, удалять существующие, менять стили элементов, прятать, показывать элементы и т.п.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора, нажатия на клавиатуру и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы (эта технология называется “AJAX”).
- Получать и устанавливать cookie, запрашивать данные, выводить сообщения…
- …и многое, многое другое!
JavaScript – быстрый и мощный язык, но браузер накладывает на его исполнение некоторые ограничения…
Это сделано для безопасности пользователей, чтобы злоумышленник не мог с помощью JavaScript получить личные данные или как-то навредить компьютеру пользователя.
Этих ограничений нет там, где JavaScript используется вне браузера, например на сервере. Кроме
learn.javascript.ru